伪类 (Pseudo-classes)和伪元素 (Pseudo-elements)都用于向某些选择器添加特殊的效果。CSS3规范中要求使用双冒号( :: )表示伪元素,以此区分两者。除了低于IE8版本的浏览器外,大部分浏览器都支持伪元素的双冒号表示方法。
虽然CSS3标准要求伪元素使用双冒号的写法,但也依然支持单冒号的写法。为了向后兼容,所以建议在目前还是使用单冒号的写法。
伪类
锚伪类
链接的不同状态包括活动状态( a:active )、已被访问状态( a:visited )、未被访问状态( a:link )和鼠标悬停状态( a:hover )。
**注意**:在CSS定义中,a:hover必须被置于a:link和a:visited之后,a:active必须被置于a:hover之后,才是有效的。
:first-child 伪类
此伪类用来选择元素的第一个子元素。另外必须声明<!DOCTYPE>,这样:first-child才能在IE中生效。
:last-child
匹配元素的最后一个子元素。
first-of-type
匹配属于其父元素的首个特定类型的子元素的每个元素。
|
|
last-of-type
匹配元素的最后一个子元素。
:nth-child
:nth-child根据元素的位置匹配一个或者多个元素,它接受一个an+b形式的参数,an+b匹配到的元素示例如下:
- 1n+0,或n,匹配每一个子元素。
- 2n+0,或2n,匹配位置为2、4、6、8…的子元素,该表达式与关键字even等价。
- 2n+1匹配位置为1、3、5、7…的子元素、该表达式与关键字odd等价。
- 3n+4匹配位置为4、7、10、13…的子元素。
:only-of-type
当元素是其父元素中唯一一个特定类型的子元素时,:only-child匹配该元素。
如:第一个ul元素只有一个li类型的元素,该li元素的文本会变为橙色。
:empty
:empty匹配没有子元素的元素。如果元素中含有文本节点、HTML元素或者一个空格,则:empty不能匹配这个元素。
如下例,:empty能匹配的元素会变为黄色。
第一个元素中有文本节点,所以其背景不会变成黄色;
第二个元素中有一个空格,有空格则该元素不为空,所以其背景不会变成黄色;
第三个元素中没有任何内容,所以其背景会变成黄色;
第四个元素中只有一个注释,此时该元素是空的,所以其背景会变成黄色;
|
|
: not
否定伪类,用于匹配不符合参数选择器的元素。
|
|
伪元素
:first-line 伪元素
“:first-line” 伪元素用于向文本的首行设置特殊样式。只能用于块级元素,不能用于内联元素中。
|
|
:first-letter 伪元素
“:first-letter” 伪元素用于向文本的首字母设置特殊样式,被修饰的首字母不在文档树中。也只能用于块级元素。
:before 伪元素
“:before”伪元素可以在元素的内容前面插入新内容。需要使用 content属性来指定要插入的内容。被插入的内容实际上不在文档树中。
|
|
:after 伪元素
“:after”伪元素可以在元素的内容之后插入新内容。
|
|
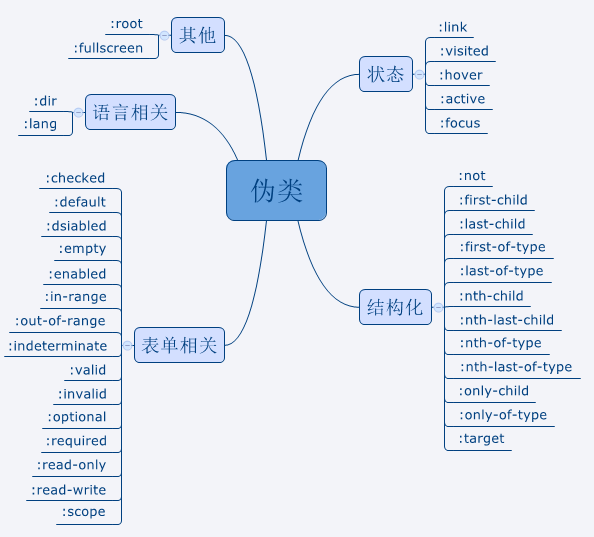
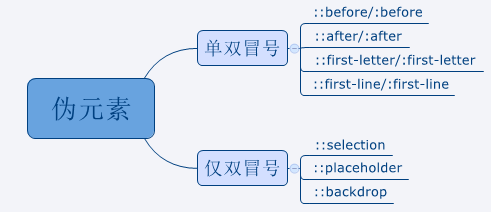
伪类和伪元素一览图