盒模型包括哪些属性?
margin 外边距,有四个方向(top 上right 右bottom 下left 左)
padding 内边距,有四个方向(top 上right 右bottom 下left 左)
border 边框,有四个方向(top 上right 右bottom 下left 左)
content 内容
盒模型的宽度=左外边距+左边框宽度+左内边距+内容+右内边距+右边框宽度+右外边距
text-align: center的作用是什么,作用在什么元素上?能让什么元素水平居中?
text-align: center的作用是让元素内容水平居中,主要作用于块级元素、表单格元素里的行内元素组成的内容(对块级元素本身不起作用)。能让块级元素内的所有的由行内元素(a、span、img、input...)组成的内容水平居中。
哪里可以查看一个属性的兼容性?
http://caniuse.com/
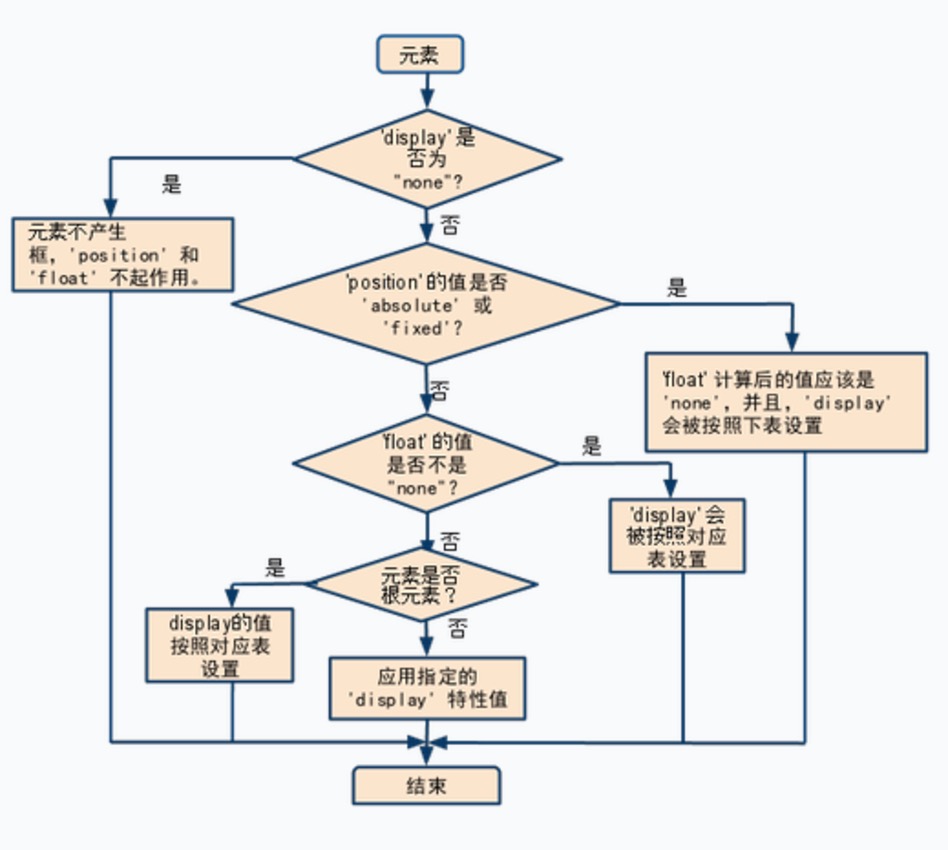
float:left/right 和 position: absolute 以及 display:block的关系。

display: none , visibility: hidden, opacity:0 的作用及区别
- display: none是让元素消失,不会出现在页面上,没有空间,但在dom结构树中还是有。
- visibility: hidden是指隐藏起来不显示,但在页面上会留空间,相当于它在那里,但是看不到。
- opacity:0是指透明度为0,它在页面上也有空间,只不过它是透明的看不见而已。
img标签的title属性和alt属性的区别
- alt属性是当网络状况不佳或因其他原因导致图片无法加载时,为图片提供的文字说明。对搜索引擎和屏幕阅读器很友好。
- title属性是图片正常显示时,鼠标悬停在图片上方显示的提示文字。
<!DOCTYPE html>的作用
<!DOCTYPE html>是文档类型声明,告诉浏览器这是什么样的类型的程序。如果是html文件浏览器就会解析,按照html最新的标准html5去渲染这个页面。
网页乱的问题是如何产生的?怎样解决?
网页乱码是由于保存html文件的编码格式与浏览器解析文件时解码格式不一致产生的。乱码一般是英文以外的字符才会出现。
把网页和浏览器的编码格式设置一样就可以解决了。常用的编码方式有:Unicode 、ASCII、GBK、GB2312、utf-8
常见的浏览器有哪些,什么内核?
常见的浏览器有chrome,IE,opera,safari,firefox。浏览器内核,也称为排版引擎。
- IE使用的是Trident内核,这也是国内大多数浏览器所使用的内核,比如360安全浏览器等,优点是接口完善。
- firefox使用的是Gecko内核(开源),优点是对w3c标准的支持率高。
- opera之前使用的内核是Presto,不过已经废弃(速度快,但是兼容性差),现在使用的是chrome开发的Blink内核。
- safari使用的是webkit内核(开源),这也是chrome内核的原型,这一内核的优点是渲染快,但是兼容性并不好。
- chrome使用的是自己主导开发的Blink内核(基于webkit),继承了webkit的优点,而且兼容性方面比webkit要好。
简述网页的渲染机制
对于不同内核浏览器来说,渲染机制是有一些区别的。以webkit内核为例:
渲染过程总体分成三个阶段,第一个阶段是从网页的URL到构建完DOM树,第二个阶段是从DOM树到构建完webkit的绘图上下文,第三个阶段是从绘图上下文到生成最终的图像。
下面具体说一下各个阶段的过程。
第一阶段:
1.当用户输入网页URL的时候,Webkit调用其资源加载器加载该URL对应的网页。
2.加载器依赖网络模块建立链接,发送请求并接受答复。
3.webkit接收到各种网页或者资源的数据,其中某些资源可能是同步或者异步获取的。
4.网页被交给HTML解释器转变成一系列的词语(Token)。
5.解释器根据词语构建节点(Node),形成DOM树。
6.如果节点是javascript代码的话,调用javascript引擎解释并执行。
7.javascript代码可能会修改DOM树的结构。
8.如果节点需要依赖其他资源,例如图片、CSS、视频等,调用资源加载器来加载他们,但是他们是异步的,不会阻碍当前DOM树的继续创建;如果是javascript资源URL(没有标记异步方式),则需要停止当前DOM树的创建,直到javascript的资源加载并被javascript引擎执行后才继续DOM树的创建。
第二阶段:
1.CSS文件被CSS解释器解释成内部表示结构。
2.CSS解释器工作完之后,在DOM树上附上解释后的样式信息,这就是RenderObject树。
3.RenderObject节点在创建的同时,webkit会根据网页的层次结构创建RenderLayer树,同时构建一个虚拟的绘图上下文,这中间还有复杂的内部过程。
第三阶段:
1.绘图上下文是一个与平台无关的抽象类,它将每个绘图操作桥接到不同的具体实现类,也就是绘图具体实现类。
2.绘图实现类也可能有简单的实现,也可能有复杂的实现。在chromium中,它的实现是相当复杂的,需要chromium的合成器来完成复杂的多进程和GPU加速机制。
3.绘图实现类将2D图形库或者3D图形库绘制的结果保存下来,交给浏览器来同浏览器界面一起显示。
上面介绍的是一个完整的渲染过程。现代网页很多是动态网页,这意味着在渲染完成之后,由于网页的动画或者用户的交互,浏览器其实一直都在不停地重复执行渲染过程。
NaN、undefined、null分别代表什么?
- NaN其实是Not a Number的缩写,表示的是非数字。
- undefined表示未定义,也就是变量已经声明,但是还尚未赋值。
- null指的是一个空对象指针。如果想要保存对象的变量还没有真正保存对象,就应该明确地让该变量保存null值。(好处是直接检查null值就可以知道相应的变量是否已经保存了一个 对象的引用。)
float
一个元素设置了float,会让父元素塌陷,无法撑开高度,这不是一个bug,而是float的特性使然。当一个元素浮动之后,它会被移出正常的文档流,然后向左或者向右平移,一直平移到碰到了所处的容器的边框,或者是碰到了另外一个浮动的元素。
清除浮动:
|
|
|
|
外边距合并
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距,合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
假设box1的底部margin为10px,box2的顶部margin为20px,但表现在页面上2者之间的间隔为20px,而不是预想中的10+20px=30px。外边距合并不仅仅出现在相邻的元素间,父子间同样会出现。
简单列举几点注意事项:
- 外边距合并只出现在块级元素上;
- 浮动元素不会和相邻的元素产生外边距合并;
- 绝对定位元素不会和相邻的元素产生外边距合并;
- 内联块级元素间不会产生外边距合并;
- 根元素间不会不会产生外边距合并(如html与body间);
- 设置了属性overflow且值不为visible的块级元素不会与它的子元素发生外边距合并;
块级元素垂直居中问题
|
|
上面代码使用绝对定位,top,left设置都是50%,然后负margin为宽高的一半。当宽高变化时,需要去重新修改margin的值,所以另一种方法:如果不考虑IE低版本的浏览器的情况下,可以使用translate去实现。
如何使文本溢出边界显示为省略号?
|
|
CSS 选择器的优先级是怎样的?
首先,所有带 !important 的属性比不带的高。其次,行内样式> 内嵌样式> 外置式。然后总地来说,选择器越精细,优先级越高。比如说,id 选择器> 类选择器> 标签名选择器>*选择器,子元素选择器> 后代元素选择器。同样优先级的样式,后面的会覆盖前面的。
如何让图片水平垂直居中
第一种方法
12345678910111213141516<div class="img1"><a href="#" title="图像"><img src="images/index-image/pic_media_24.png" alt="图像"></a></div>______________________________________________________________________.img1 {width: 400px;height: 300px;border: 1px solid red;margin: 0 auto;text-align: center; //使得水平居中// 下面两行使得垂直居中,IE8及以上使用display: table-cell;vertical-align: middle;}第二种方法
123456789101112131415161718192021<div class="img2"><a href="#" title="图像"><img src="images/index-image/pic_media_24.png" alt="图像"></a></div>______________________________________________________________________.img2 {width: 400px;height: 300px;border: 1px solid red;text-align: center;}.img2:before {content: '';display: inline-block;height: 100%;vertical-align: middle;}.img2 img {vertical-align: middle;}
display
display用于设置元素的显示类型,常用的值有none,inline,inline-block,block,table-cell。
- none:隐藏该元素,不占用文档流
- inline:以行内元素的形式展示
- inline-block:行内块元素
- block:块级别元素
- table-cell:以表格方式展示,常用于垂直居中
CSS position 属性
我们可以选择 4 种不同类型的定位,这会影响元素框生成的方式。position 属性值的含义:
- static
元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。 - relative
元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。因此会导致它覆盖其它框。 - absolute
元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。`元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。 - fixed
元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身(即浏览器窗口)。应用于经常看到的那些悬浮的广告。
提示:相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。
相对定位是“相对于”元素在文档中的初始位置,而绝对定位是“相对于”最近的已定位祖先元素,如果不存在已定位的祖先元素,那么“相对于”最初的包含块。
CSS属性hack
由于不同厂商的流览器或某浏览器的不同版本,对CSS的支持、解析不一样,导致在不同浏览器的环境中呈现出不一致的页面展现效果。这时,我们为了获得统一的页面效果,就需要针对不同的浏览器或不同版本写特定的CSS样式,我们把这个针对不同的浏览器/不同版本写相应的CSS code的过程,叫做CSS hack。
- 属性以下划线开头,只有ie6生效
- 属性以星号开头,只在ie6 ie7生效
- 以\9结尾,所有的ie生效
- 以\0结尾,ie8,9,10生效