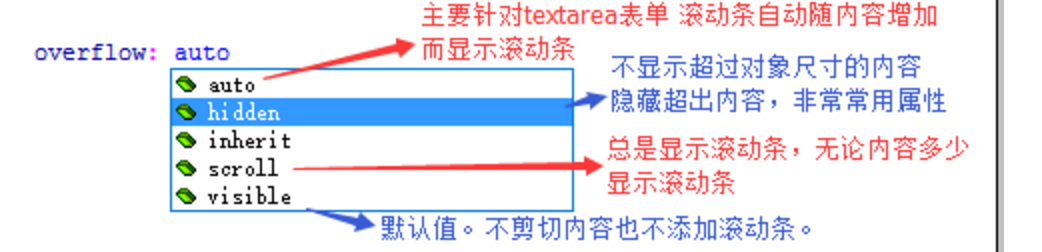
overflow为CSS中设置当对象的内容超过其指定高度及宽度时如何管理内容的属性,是添加滚动条、还是隐藏剪切超出内容。overflow属性规定当内容溢出元素框时发生的事情。overflow各个值分析如下:

overflow常用值为hidden,可以清除设置float浮动,又可以隐藏超出设置固定宽度高度对象内的内容。
overflow hidden清除float浮动
一个div内子级设置了float后,这个div不设置高度情况下,子级是无法撑开这个DIV盒子的,这个时候只需要对这个div设置overflow:hidden轻松清除浮动。
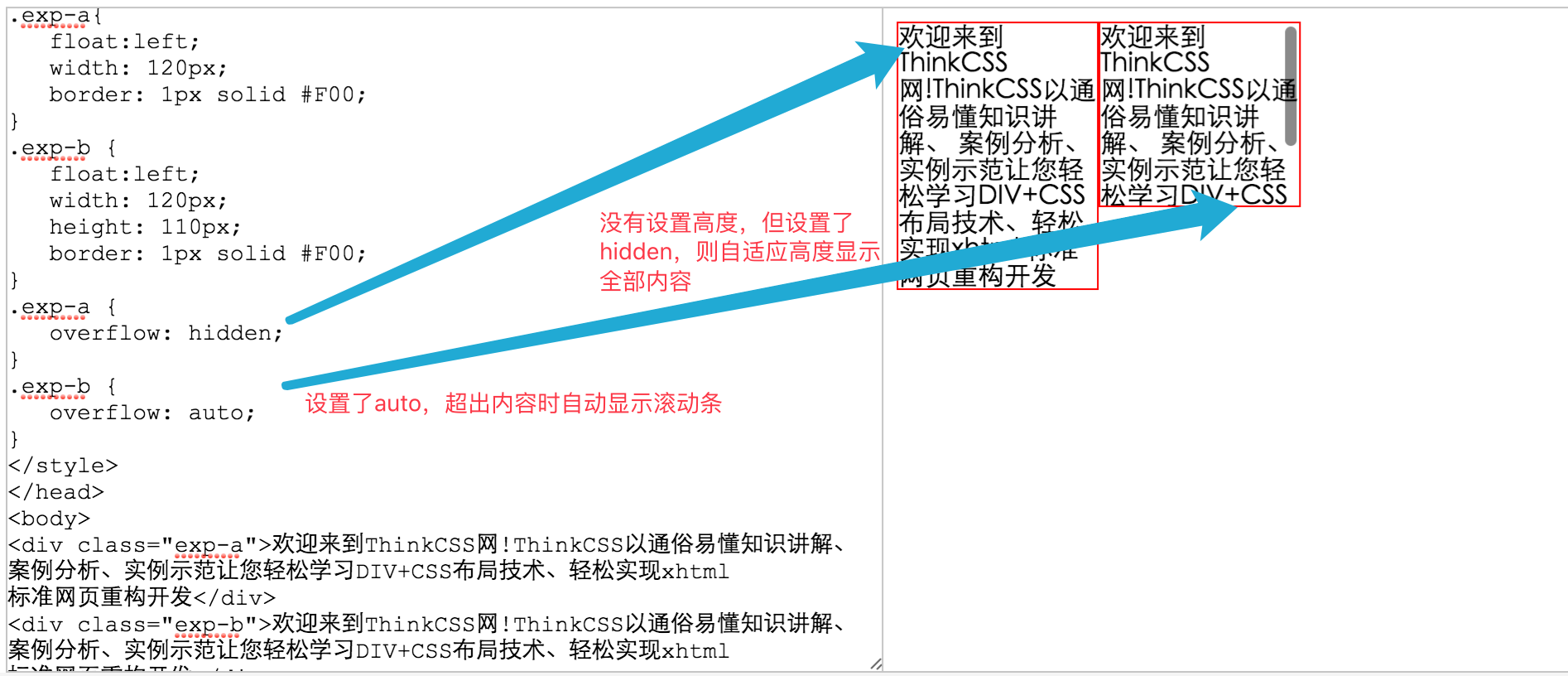
overflow hidden隐藏溢出内容
当一个DIV设置宽度和高度后,如果这个DIV文字内容或图片内容,或者其它标签内容超出这个DIV所设置高度和宽度时也就撑破这个DIV了,如果要认溢出内容不撑破这个DIV,简单只需要对这个DIV设置overflo:hidden即可。
overflow:hidden对象没有设置css高度\css宽度时有清除浮动让这个对象自适应宽度高度;对象有高度、宽度限制时设置后隐藏超出溢出内容。
overflow:hidden虽然好但不能乱用,切记勿乱用,只有有需求时根据需求来使用。例子如下: